Use WooCommerce shortcodes to Displaying Products across Shops
This newly implemented functionality helps with displaying WooCommerce Products across shops, in the network, under your WordPress MultiSite environment. Promote specific products, types of merchandise, category of goods, so boosting overall network sales. The new function is available as a Woocommerce Product Shortcode and is easy to implement. Any section of a site can include the shortcode to output the required products. The woocommerce shortcode is usable within the default WordPress editor ( classic ) or any advanced layout composer like Elementor, Divi, Visual Builder etc.
Table of Contents
Which are the woocommerce shortcodes to use?
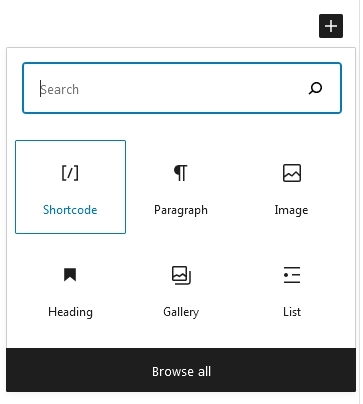
Using the default WordPress block editor, chose the Shortcode widget:

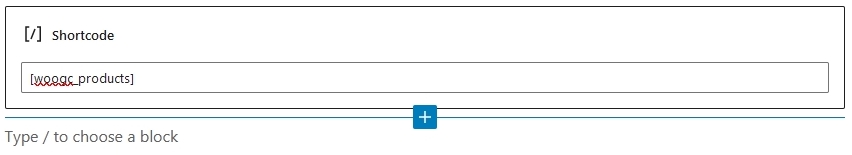
In the widget insert the woogc_products which is the new woocommerce product shortcode that provides the functionality:

This takes multiple arguments, for the outputted woocommerce products, to match the exact requirements:
- sites_id – The network sites IDs intended for use in the shortcode filtering criteria when outputting the products.
- categories – The used categories ( comma separated slug names ).
- categories_exclude – Exclude specific categories ( comma separated slug names ).
- search – A keyword search used for filtering the products title, content, excerpt etc.
- min_price – A minimum price for the products.
- max_price – A maximum price for the products.
- orderby ( id, menu_order, title, rand, date, meta_value ) – The order of returned products.
- meta_key – If using the orderby on meta_value.
- order ( ASC, DESC) – The order of returned products. Note the capitalization.
- status – The Status of returned items, as default being Publish.
- posts_per_page – The number of items returned for current page.
- page – The number of page, is using above argument limitation.
- disable_pagination – Disable pagination for the shortcode list.
All of above shortcode arguments are optional.
Example of woocommerce shortcode usage.
To outputs products on current shop, from network sites ID 3 and 4, using the word book, invoke the following woocommerce shortcode:
[woogc_products sites_id=3,4 search=book]
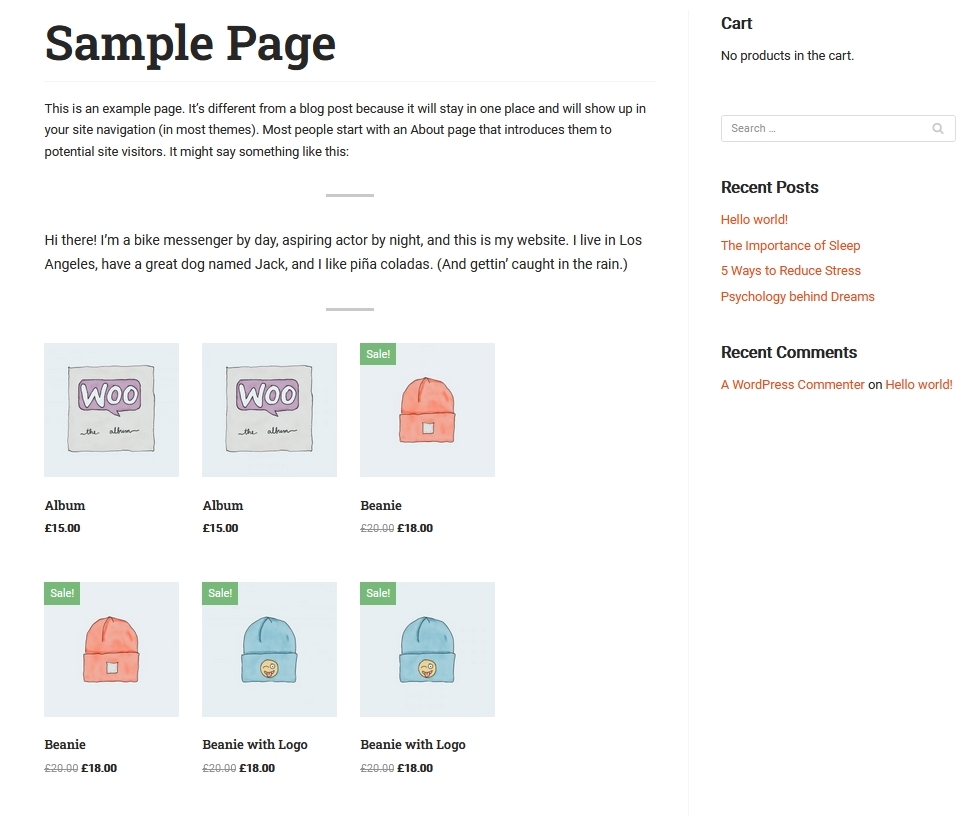
A sample output of the shortcode appears like this:

Specify categories names that include the products to output:
[woogc_products categories=”books, art”]
Usage of the Order argument.
The Order argument can take any of the followings:
- id – Order by post id.
- menu_order – Order by Product Order
- title – Order by title.
- rand – Random order.
- date – Order by date.
- meta_value – Order on a string meta value. Note also that the sorting will be alphabetical which is fine for strings (i.e. words), but can be unexpected for numbers (e.g. 1, 3, 34, 4, 56, 6, etc, rather than 1, 3, 4, 6, 34, 56 as you might naturally expect). Use ‘meta_value_num‘ argument instead for numeric values.
- meta_value_num – Order by numeric meta value.
When Ordering by title, descending the following arguments should be used:
[woogc_products categories=”books, art” orderby=”title” order=”DESC”]
Multiple sorting types can be used through the same query. In the following example the products are organised by Date Descending, then on Title Ascending ( if more products on the same date).
[woogc_products categories=”books, art” orderby=”date, title” order=”DESC, ASC”]
Sorting the products on the product meta value is possible using the orderby=”meta_value” shortcode argument. When sorting numerical values, the meta_value_num should be used instead. When a product do not include the specified meta field, it will still appear in the list, at the end of it.
The following shortcode outputs the items by the number of total_sales meta value, in descending order ( from highest to lowest).
[woogc_products sites_id=1,2 categories=”art” orderby=meta_value_num,title meta_key=”total_sales” order=”DESC, ASC”]
How does the displayed shared woocommerce products layout look like?
For perfect integration with the current site layout, the outputted data uses the shop theme appearance and styles. If necessary, further customization is possible. Therefore the template file that holds the processor unit is editable, similar to WooCommerce templates.
When displaying the WooCommerce Products across shops, the plugin core uses the template located at /wp-content/plugins/woo-global-cart/templates/shortcodes/woogc-products.php. This file is based on the WooCommerce default loop template. So the result is a basic layout, always using the current shop theme appearance and style.
If need customization, the above file need copied over to theme/child-theme, within /woocommerce/shortcodes/. After that, the required adjustments can apply to the newly copied file. On further plugin updates, the current template file remains as is. So no changes will be lost.


Hi There,
We used this article https://wooglobalcart.com/documentation/use-woocommerce-shortcodes-to-displaying-products-across-shops/ with the help of a shortcode to show the products of for example: shop.abc.com website to abc.com website.
Products are visible on abc.com website but when we do add to cart to any product, it doesn’t add it to cart from the abc.com. Can you let me know if this is possible with this shortcode ([woogc_products]) or not? Or it is just to display the product?
We also tried by creating a custom API endpoint to make the product of shop.abc.com to add to cart from abc.com site but it is not working in cross domains. But if directly runs the endpoint url in browser then it works.
Any help in this regard will be much appreciated.
Thank You,
Neancika
Hi,
The shortcode helps with product display across the shops. The Add to Cart functionality requires the origin shop of the product so after the item click, the user is taken to the actual product page where he can add the item to the cart.
Thanks